



Steps:
1. At first go to your Blogger's Layout page.
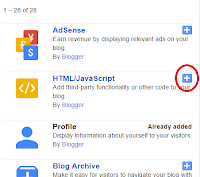
2. Click on Add a Gadget and add HTML/JavaScript gadget.
3. Now paste the following codes inside that gadget-
<a href="YOUR SOCIAL SITE URL"><img alt="Follow us on Facebook!" height="72" src="YOUR SOCIAL ICON IMAGE LINK" width="72" /></a>
For example-
<a href="https://web.facebook.com/techknowledgeblog"><img alt="Follow us on Facebook!" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnvfVSkbNnlm2msWxx-hA_APMmfa0aUN3Psgv2w1hdRPrtLpAiKmRmeA3RIRIcRHGVm6FWzWU35qKzlkLQLpJAA2xTdzjv2OJNnl0rrgL4zjyPzxst6wpEwtYMQPKjCCWQrkdC5hFkQgw/s1600/facebook.png" width="72" height="72" /></a>
<a href="YOUR SOCIAL SITE URL"><img alt="Follow us on Facebook!" height="72" src="YOUR SOCIAL ICON IMAGE LINK" width="72" /></a><a href="YOUR SOCIAL SITE URL"><img alt="Follow us on Twitter!" height="72" src="YOUR SOCIAL ICON IMAGE LINK" width="72" /></a>












0 comments:
Post a Comment